
伝わる!デザインのセオリー 読みやすい文字組編
2021年06月10日 00:00
この記事に書いてあること
とかくデザインは「センス」が必要だと思われがちですが、デザインのセオリーを押さえておくことで誰でもデザイン力を向上・磨くことは可能です。このコラムではわかりやすい例を見ながら、基本的なデザインセオリーを解説します。
今回はデザインに欠かせない「文字」について、その読みやすさや見やすさ、伝わりやすさを決めるポイントを紹介します。
はじめに
「文字」の持つ意味
写真やイラスト、色のない制作物はあっても、文字がないものはありません。Webサイトでも雑誌、パッケージはもちろん、最近では動画の中でもテロップが必須要素になっています。
文字は他のデザイン要素とは違い、より正確に素早くコミュニケーションを図るための「情報」なのです。
そのため、美しさや華やかさ、インパクトといったデザイン的な考え方に加えて「読みやすさ」を確保することが大切になるのです。

写真やイラストでも「イメージ」は伝わりますが、具体的で正確な情報の発信には「文字」が不可欠です
読みやすさとは
読者は積極的ではない
「読みやすい」というのは文字にしか使われない言葉です。もちろん文章や書かれている内容によっても「読みやすい」「読みにくい」ものはありますが、ここでは触れません。
まず前提として、読み手は積極的ではないことを覚えておきましょう。読みにくい状態でも頑張って読んでもらえる、とは思わないことです。可能な限り読みやすい状態に持っていくよう考えなければなりません。
では、読みやすさは何で決まるのでしょうか?例を挙げてみてみましょう。

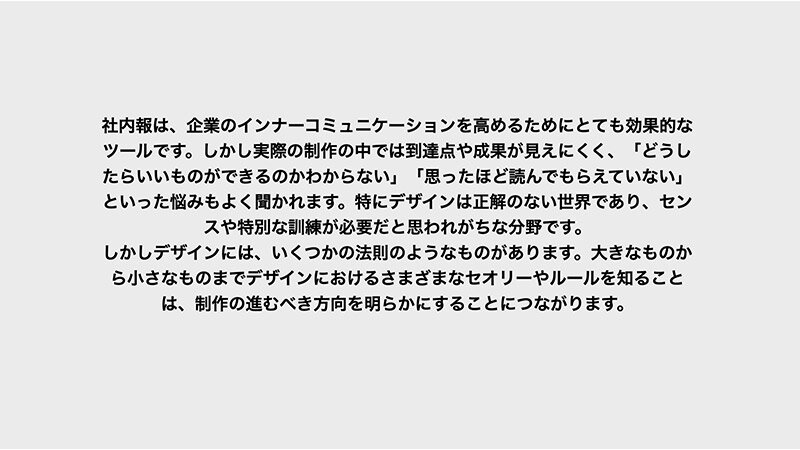
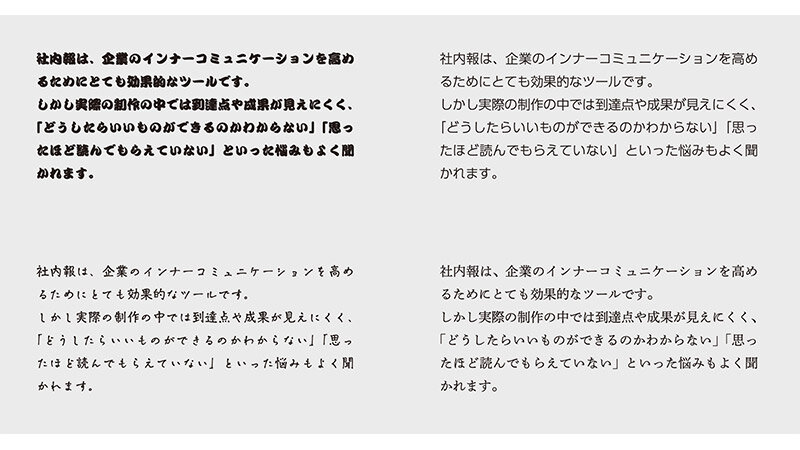
まずこの文章を見てみてください。さほど長くもない文章ですが、「文字がいっぱい」という印象があり、読んでもなかなか内容が入ってきません

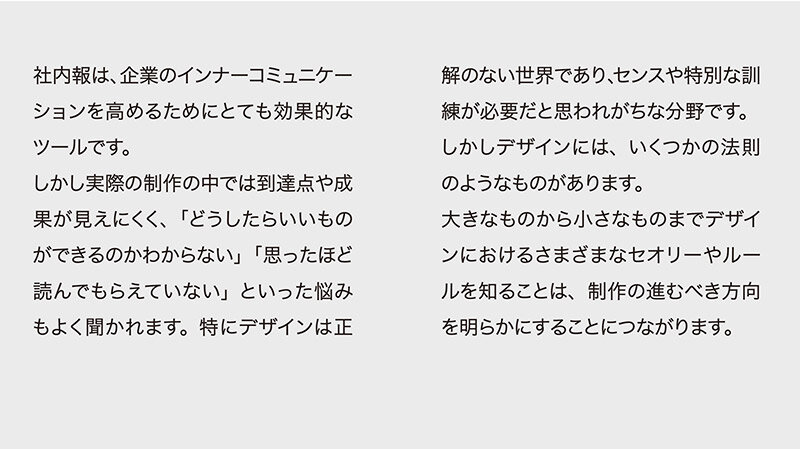
1行あたりの行の長さを変え、左右均等に折り返してみました。またフォントを細いものに変えることで、文字量の圧迫感が減ります

さらに小見出しを立て、要点にラインを引く、イラストを添えるなどのデザインを加えました。かなり内容がわかりやすくなりました
読みやすさ=見やすい+わかりやすさ
上の例では、第一段階としてフォントや文字組みを変更しました。これが文字の「見やすさ」です。次の段階として色や形を工夫し「わかりやすさ」を追加しています。デザインにおける「読みやすさ」は、この2つの段階によって作られます。
ここからは、2つの段階の要素について、ひとつひとつ見ていくことにしましょう。

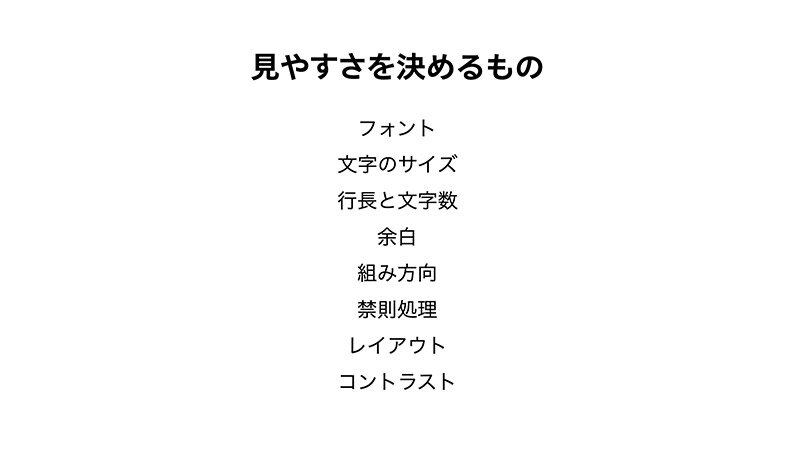
文字の見やすさを決めるのが、これらの要素です。特にフォントやサイズ、行長、余白といった要素は、文字の見やすさに大きな影響を与えます

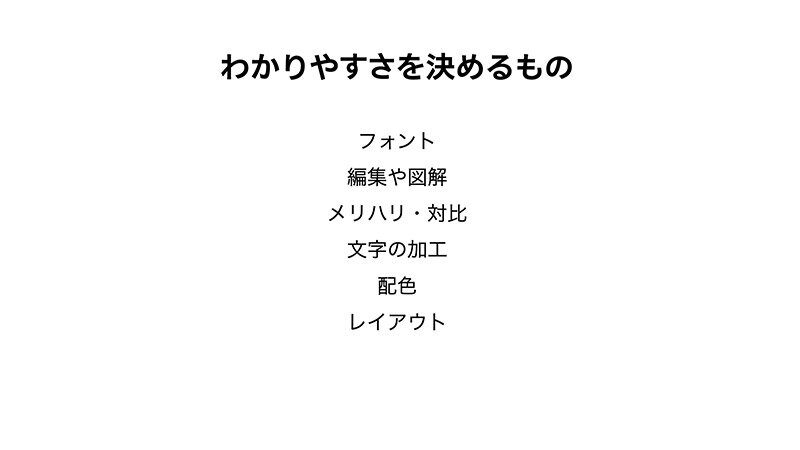
フォントやレイアウトなど、「見やすさ」と共通する要素もありますが、「わかりやすさ」のためにはこれらの要素のデザインが重要です
見やすさのセオリー
フォントによる見やすさ
フォントの選び方は、読みやすさに大きく影響を与えます。特に長い文章をレイアウトする際には、シンプルで古くから日本人にとって馴染みの深い印刷用の書体であるゴシック体、明朝体が見やすいでしょう。一般的に横組みの文章にはゴシック体、縦組みの文章には明朝体が向いています。

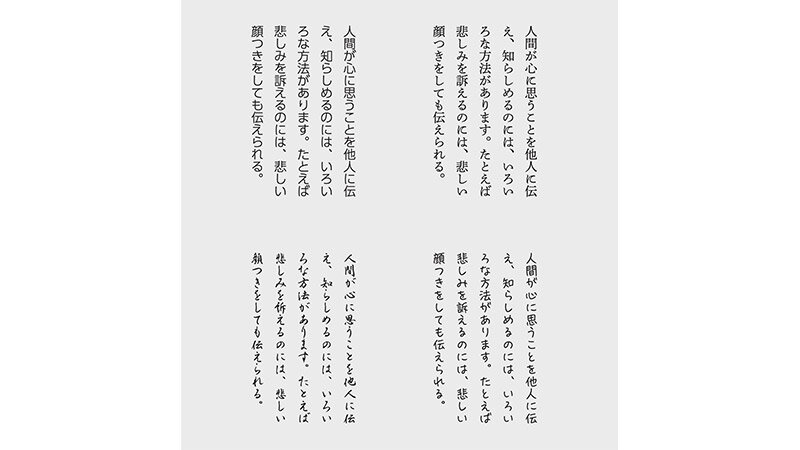
縦組みの文章例です。漢字ややや大きく、かながやや小さくデザインされた明朝体(右上)は文章にリズム感を与えて読みやすくなります

横組みの文章例です。こちらは左から右へと視線を流した際にラインが感じられるゴシック体(右上)が読みやすく感じられます
文字のサイズ
適正な文字のサイズは、使われる場所によって異なります。またその制作物がどこで、どのような距離で見るものなのかによっても違います。
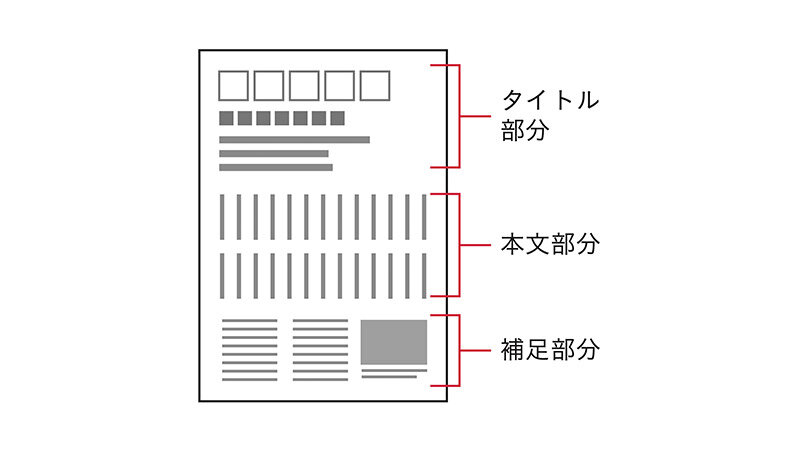
どのような制作物でも基準になるのは「本文」です。タイトル部分は本文よりも大きく、補足部分は本文より小さくします
本文の基準は、3mm角の文字サイズ(約8.5pt)程度と考えると良いでしょう。離れて読む媒体や年齢層の高い人が読むものの場合はそれよりも大きく、若年層向けやスマホ用の媒体では小さく調整します。
どのような場合も、実際に使われるシチュエーションで、いくつかのサイズ違いを試して読みやすさをテストするようにしましょう。

文字サイズの基準になるのは本文です。使用する用途や媒体によって本文のサイズを決めます

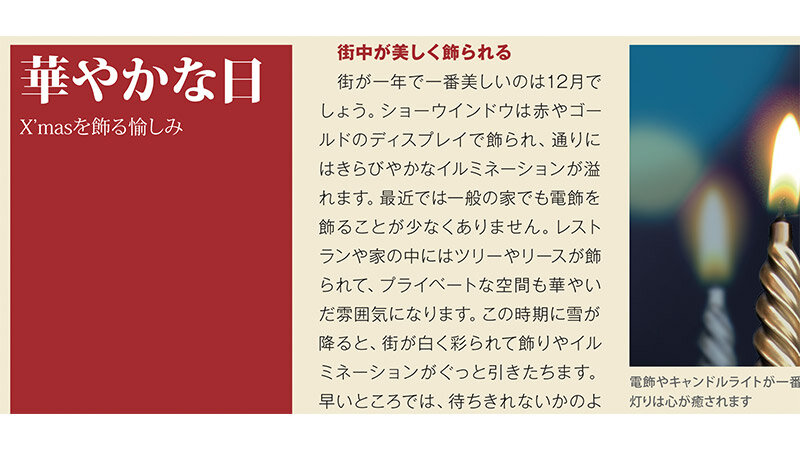
雑誌の誌面を部分拡大しています。この例では8ptで組まれた中央の本文を基準とし、左のタイトルはそれより大きく、右下のキャプションはそれより小さくデザインされています
行長と文字数
行長(ぎょうちょう)とは、1行の長さを示します。長さで表す場合と文字数で表す場合とがあります。
小説などの長文の場合は1行に40文字程度、ニュースや新聞の場合には12文字程度と、文章やその役割によって適正な行長は変わります。
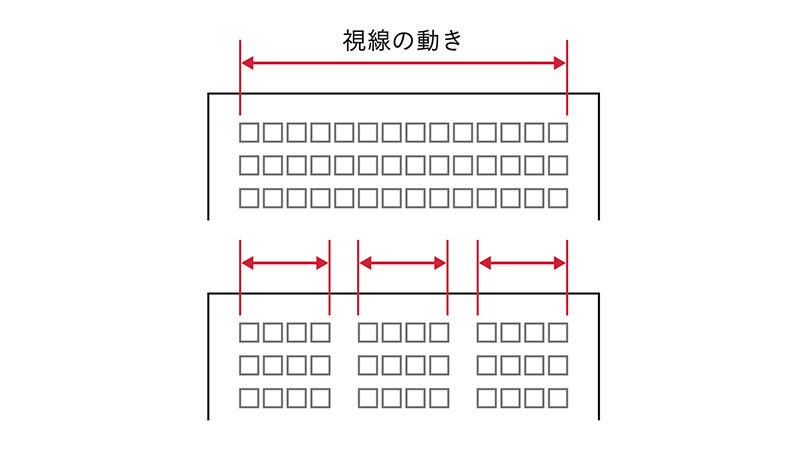
一般的なビジネス文書の場合は、20~30字程度が読みやすいでしょう。行長が長くなれば視線の移動距離も長くなり、次の行への移動に迷ったり目が疲れてしまうこともあります。
長すぎる行長を短くする場合、段組みと呼ばれる方法を使います。Webサイトなどの場合は、段組みにできないので改行を多くしたり、行間を広めにする工夫が必要です。

行長が長くなれば、視線の移動距離も長くなります。小説のような文章の場合は途切れさせないために長めにしますが、ニュースや情報系の内容は短く折り返した方がよいでしょう

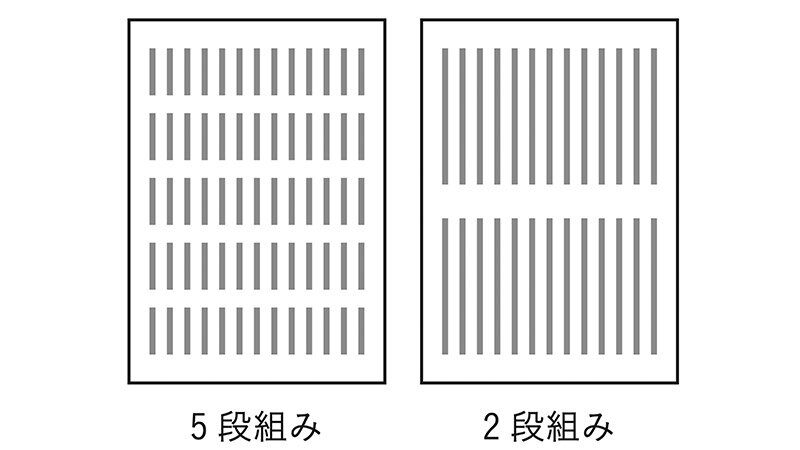
段組みも数が多すぎると読みづらくなります。A4~雑誌サイズの印刷物の場合は、3~4段組みがもっとも適しています

3段組みの例で、1行あたり14文字入っています。雑誌等でよく使われるのが、このあたりの段組みと行長です
余白
文字の周りに適切な余白があることが、見やすさにつながります。
余白には文字と文字との間にある「文字間」、行と行との間にできる「行間」、段と段との間の「段間」、そしてページの周囲に「マージン」があります。それぞれ単独で設定するものではなく、本文のサイズやフォントを決めてからそれに連動して決めていくようにします。

文字の周りにできる余白です。細かすぎてこの図では指し示せませんが、文字と文字との間には「文字間」と呼ばれる余白があります

「マージン」はページの周囲にできる余白です。大きい方がゆったりと見えますが、入れられる情報は少なくなります

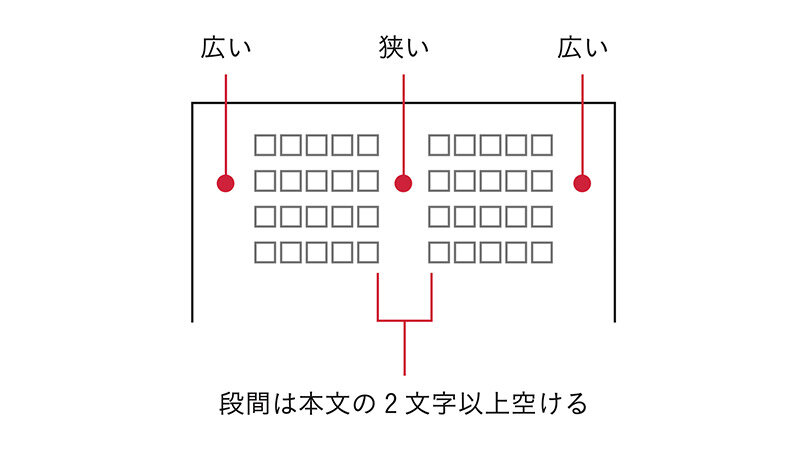
段間はマージンよりも狭くするのが基本ですが、2文字分以上あけないと読みづらくなります

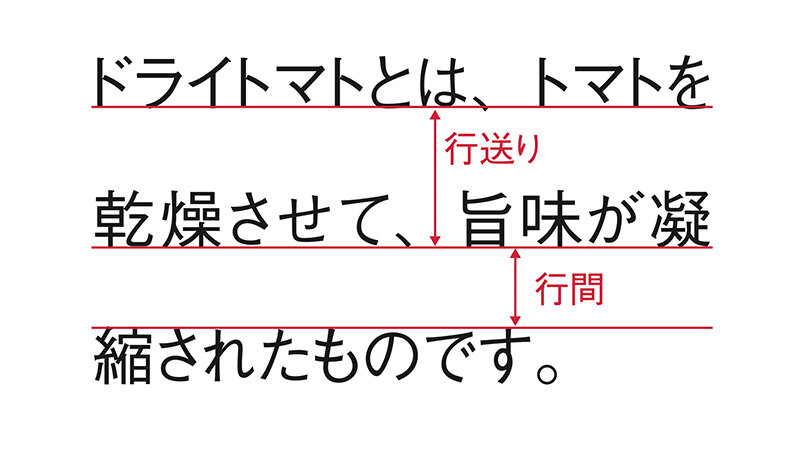
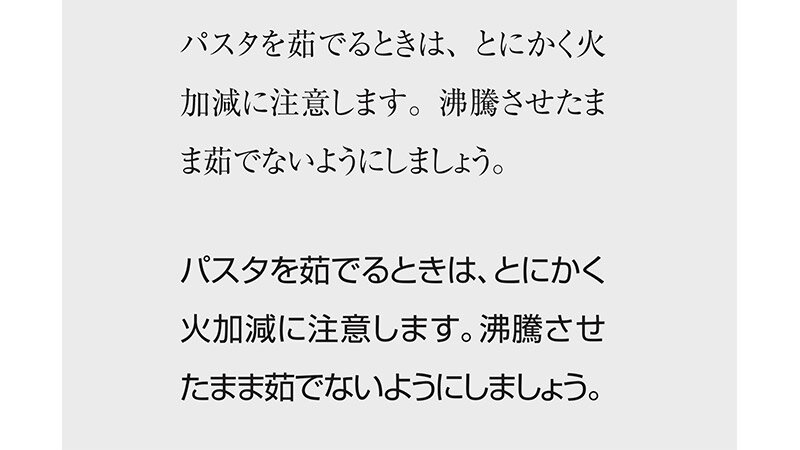
行間は、行と行との間の余白です。基準は0.8文字分~1.5文字分ですが、読む場所や媒体、フォントによっても読みやすい行間は異なります。アプリケーションによっては「行送り」で設定するものもあります

見出しのような短い文章の場合は、まったく行間をあけなくても読めます

明朝体ではやや文字が小さく見えるので、ゴシック体と同じ行間だと少し開いて感じられます。フォントによっても適正な行間は変わります

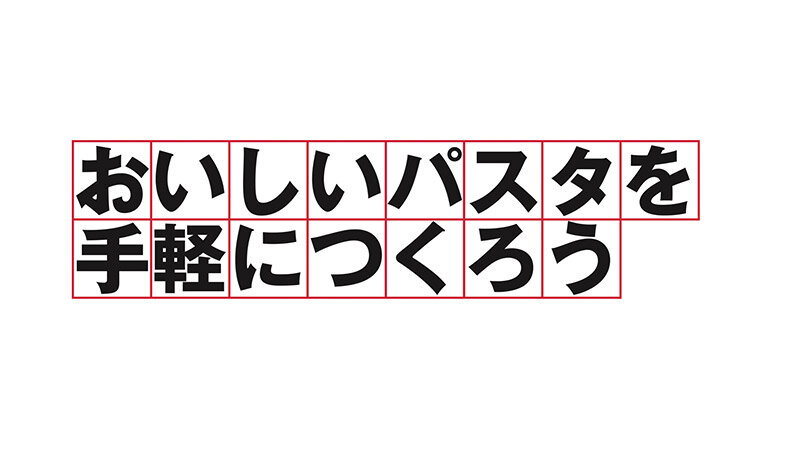
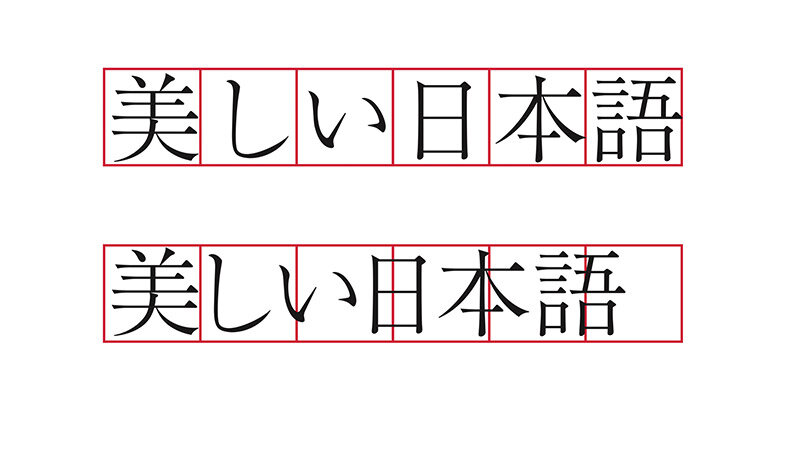
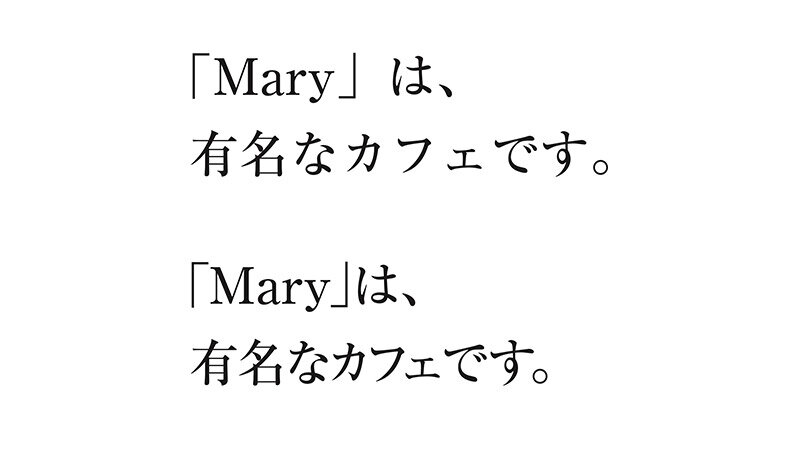
日本語は原稿用紙のように四角の枠の中に1文字ずつ入るよう作られています。このため横組みにした場合に漢字と漢字の間は狭く、ひらがなやカタカナの前後は間隔がひらいてしまいます。これを解消するのが文字詰めと呼ばれる作業(下)です

またカギ括弧や句読点、拗促音の周囲も空きができます。特に見出しなどではパラパラとして見えるので、文字詰めして調整します

どの程度文字を詰めるかは、使われる場所やデザイン性にも関わります。またアプリケーションによっては調整できない場合もあるでしょう

文字詰めをしたもの(左)と、していないもの(右)の比較です。商業印刷の場合は文字間を調整するケースが多く、デザインの完成度を高めています
組み方向
横組み、縦組みのどちらを選んでも、それぞれに読みやすい文章は作れます。
ページものを作る場合は、開く方向によって本文の組み方向が決まります。左開きの場合は横組み、右開きの場合は縦組みです。
ただし、見出しや特別なコラムのページなどは組み方向を変えても、縦横が混在しても構いません。
Webやモバイルデバイス向けの製作物ではスクロールが基本になるので、横組みの方が自然でしょう。
注意したいのは、ビジネス文書等で数字や英語表記が多くなる場合です。アルファベットや数字は縦組みにすると読みづらくなってしまいます。

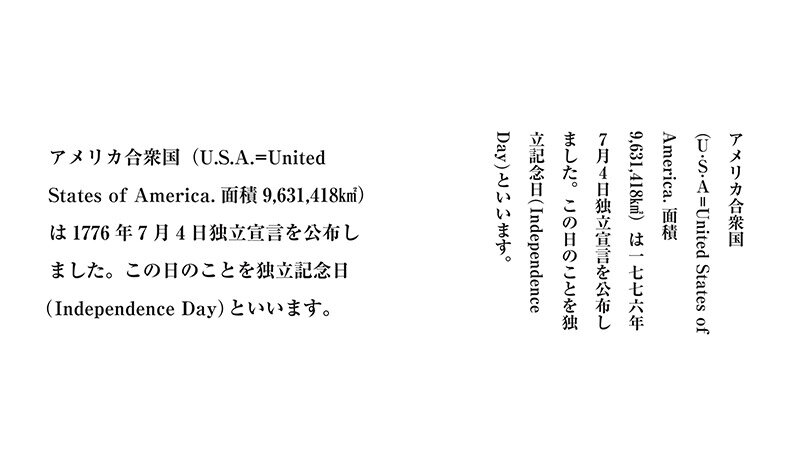
このような文章の場合は、横組み(左)を選ぶようにした方がよいでしょう。内容によって本文のくみ方向を決めることも大切です
禁則処理
行頭に句読点や閉じ括弧、行末に開き括弧などが来ると読みづらくなります。こういったことを避けるために「禁則」と呼ばれる決まり事を作っておきます。
一般的なレイアウトソフトでは、自動的に禁則処理が行われることが多くユーザーが意識しない場合も多いのですが、どのように処理されているのかわかっていないと調整も難しくなります。まずは意識してみるところから始めてください。

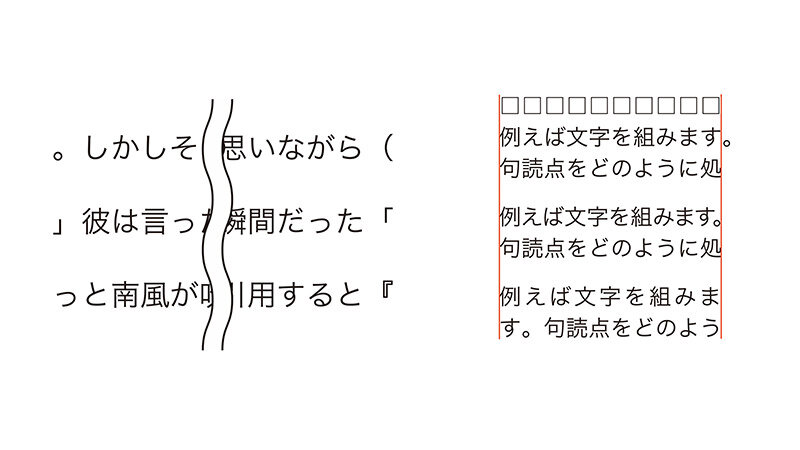
左は行頭・行末禁則と呼ばれる処理を行わなかった例です。右はその禁則をどう処理するのかの例(上からぶら下がり、追い込み、追い出し)です

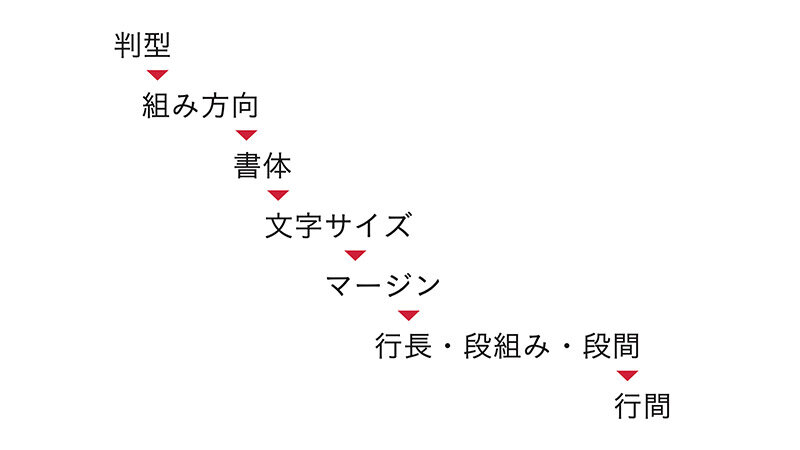
レイアウトを決める順序は、大体このようになります。ここでの文字の設定は、あくまでも本文が基準です
わかりやすくする工夫
フォントの表現力
ここからは、見やすさに加える「わかりやすさ」について解説していきます。フォントの項目は先にもありましたが、実際にはフォントを見やすさだけでは選べません。作るものの内容に合った表現力を持ったフォントを選ぶ必要があるのです。
よくフォントは「声優」に例えられます。同じ文言を記述してもフォントによって声色が変わります。
与えたいイメージによってフォントを使い分けることで、より伝わりやすくわかりやすい製作物になります。
フォント表現については、このコラムの5回目でさらに詳しく掘り下げていきます。

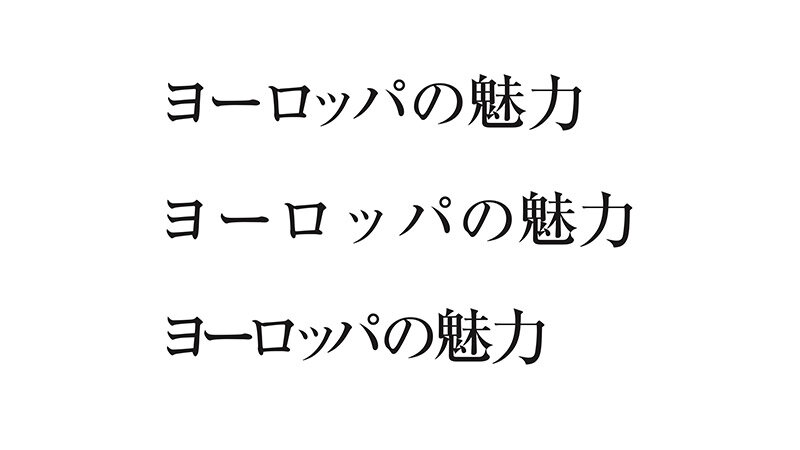
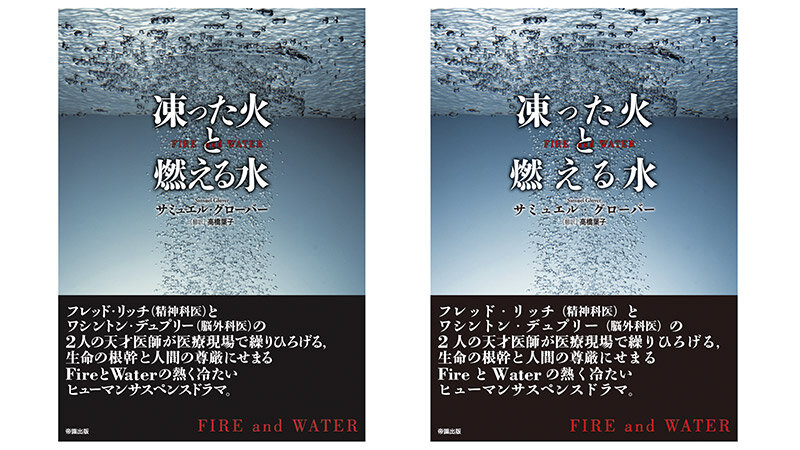
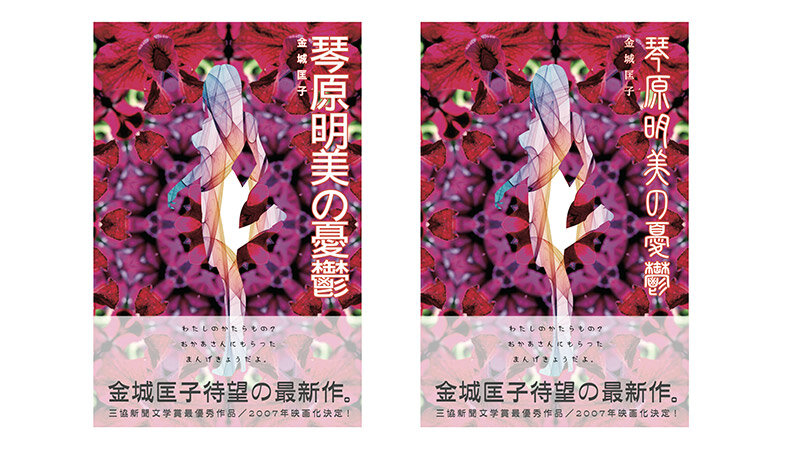
同じ内容でフォントを変えた例です。見やすいのは左のゴシック体ですが、右のレトロ感のあるデザイン書体の方が内容のイメージを伝えやすくなります

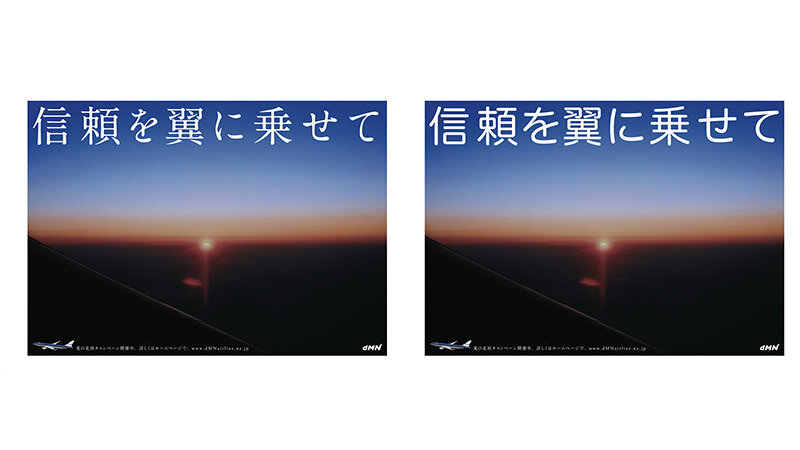
こちらもフォントを変えた例です。どちらも見やすいフォントですが、信頼感や伝統などを表すには左のオールドタイプの明朝体の方が適しているでしょう
編集とビジュアライゼーション
内容をわかりやすくするには、文字の読みやすさだけでは足りません。よりわかりやすい構造に編集し、効果的にビジュアル化したりビジュアルと組み合わせる必要があります。特に長い文章は単に文字を並べるだけでは伝わりません。
わかりやすくする工夫にはさまざまなものがありますが、ここでいくつか例を紹介しましょう。

文章の内容を一部、図やグラフに変更することでより内容が伝わりやすくなる場合もあります。その情報に適切な表現を考えましょう

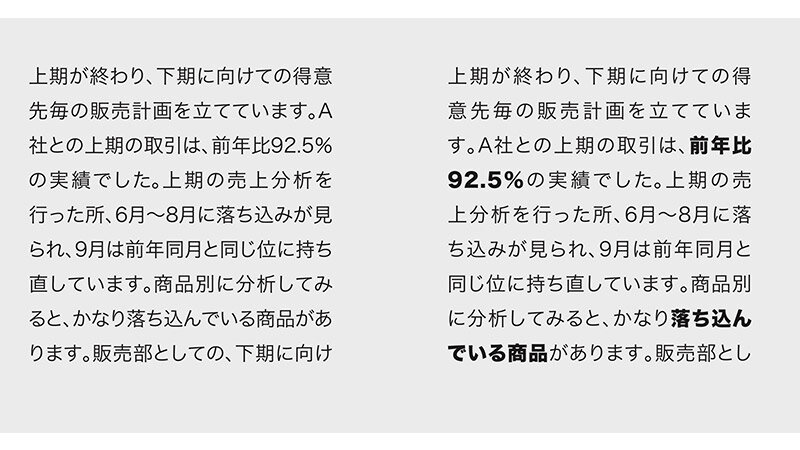
文章の単調さを補うためには、小見出しや要約、アンダーラインや太字といった部分強調などの手法を検討するとよいでしょう

何の手掛かりもなく長い文章を読むのは苦痛です。「紅葉」や「ゆったり」した印象を写真でも表現している例です。文章と図版とが補い合うような編集・デザインを考えます
メリハリ・対比
長い文章にアクセントを加えて内容をわかりやすくするのが、見出しや小見出しです。メリハリを出すには「対比」の構造を作ることが必要です。
「対比」には、明暗差やサイズの差、色彩差などさまざまなものがあります。文字の場合には特に太さと大きさで対比を作り出すと良いでしょう。

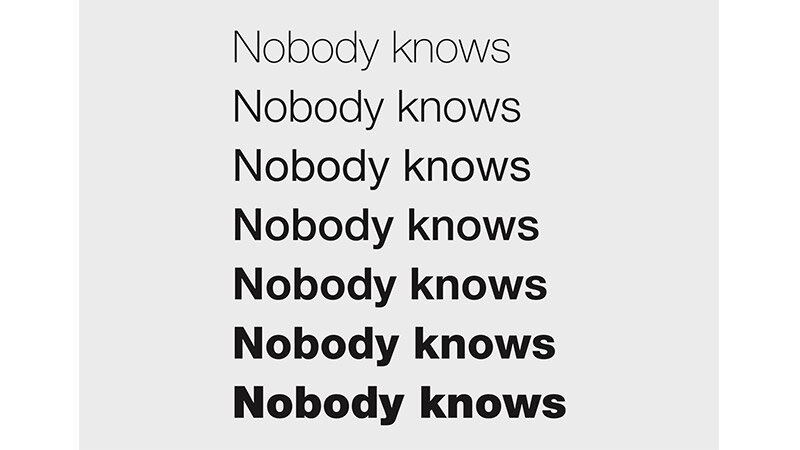
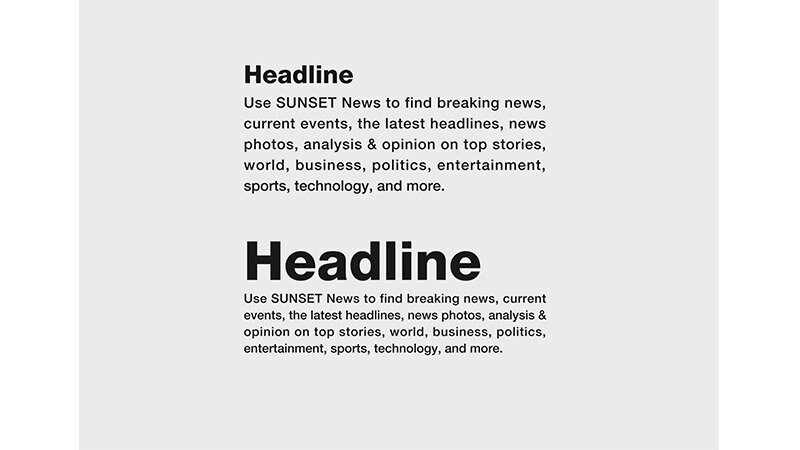
文字でメリハリを出すには、太さが重要です。文字の線の太さを「ウエイト」と呼びます。和文書体でもウエイトのバリエーションを持つものが増えています

見出しと本文のサイズの対比も重要です。大きく差をつけることでよりセンセーショナルに(下)。差が小さいと穏やかな印象(上)になります

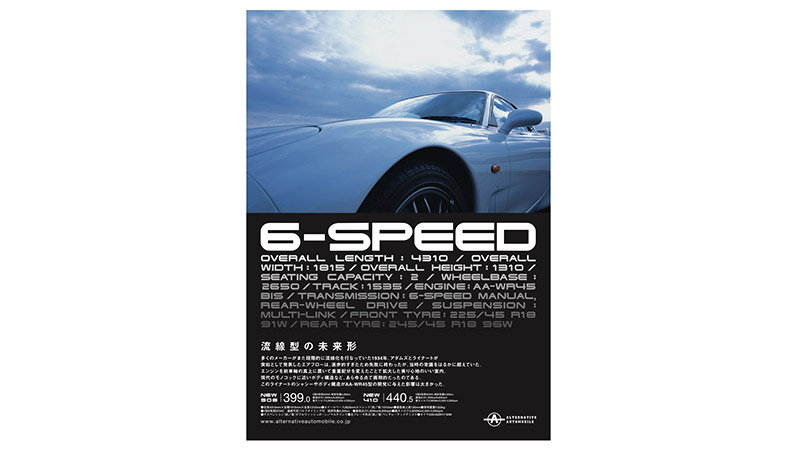
特にポスターやPOPなど、強い印象を与えたい場合には文字の太さと大きさの対比の両方を使います
文字の加工
文字をグラフィックのひとつとして捉え、伝えたいイメージに合った加工を加えることでより伝わりやすくなる場合もあります。加工を加えた分読みやすさが損なわれるため、短い文章で限られた場所に絞って使うようにしましょう。

文字を立体化してビジュアルの一部のように配置した例です。文字としての読みやすさはありませんが、楽しさや躍動感が表現されます

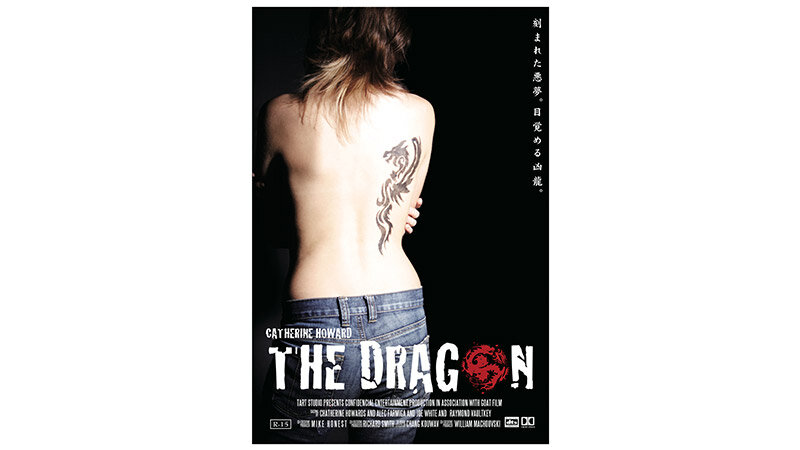
タイトルの文字に汚れたり破れたような加工を加え、グランジなイメージを付加しています

こちらもタイトル文字にシャドウのようなフチをつけ、イラストのような表現でインパクトを出した例です
配色
見やすさを考えた場合、文字には明度の差をはっきりとつけてやる必要があります。
しかし配色が人に与える印象は、とても直感的で印象に残るものです。また季節や楽しさなどの演出に色は欠かせません。文字の中に色を取り入れるのは、言葉とイメージを一体化させるために重要な手法のひとつです。

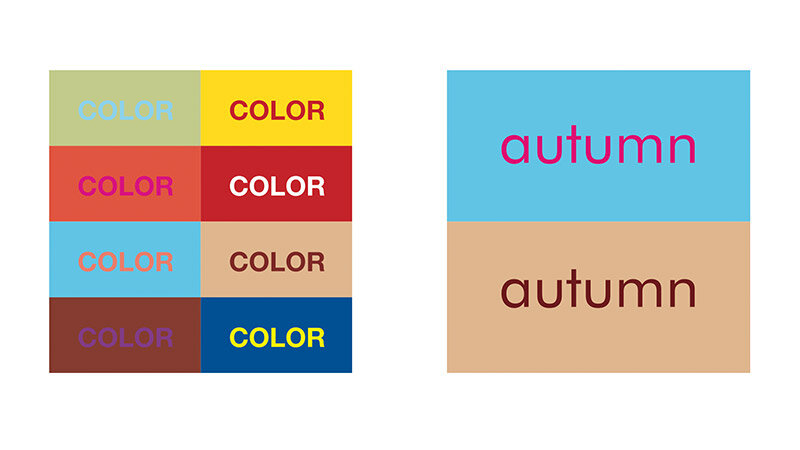
言葉と色とでイメージを一体化させることで、より強く印象に残る表現になります

季節感や楽しさを表現するためにも、配色はとても大切な要素です。色の組み合わせによっては読みづらいものもあります。明度の差を意識して配色しましょう
まとめ
「見やすさ」と「わかりやすさ」の両立
今回は「文字の読みやすさ」について解説してきました。ゴシック体や明朝体を使い、適切な余白を作って配置することで「見やすい」状態を作り出すことができます。
さらに編集やビジュアライゼーション、加工、配色といったデザインの要素を加えていくと、長い文章でも読み続けることができるメリハリが生まれたり、時間をかけて読み込まなくても内容が伝わりやすい「わかりやすい」状態に持っていくことができます。
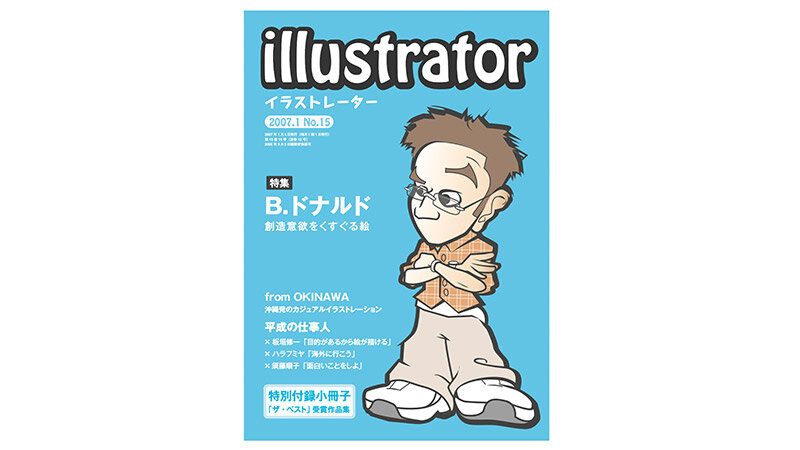
書店に行けば雑誌や書籍の表紙など、読みやすい文字の見本がたくさんあります。そういったものを見て勉強することも大切です。
ぜひこの「見やすさ」と「わかりやすさ」の両立を目指して、読みやすい文字をデザインしてみてください。

文字には地味な印象があるかもしれませんが、ビジュアルとうまく組み合わせる(左)ことでより伝わりやすく、豊かな表現を生み出すことができます

株式会社TART DESIGN OFFICE代表
デザイナー,ライター
昭和女子大学環境デザイン学科非常勤講師
経団連事業本部セミナー講師
伊達千代(だて・ちよ)氏
メーカーのデザイン部、広告制作会社で広告・SP分野を中心にグラフィックデザインに携わる。2002年株式会社TART DESIGN OFFICE設立、デザインに加えて編集・執筆・大学や企業でのデザイン講習など活動の幅を広げる。2017年に任意団体「フォントかるた制作チーム」設立。近著は『デザインのルール、レイアウトのセオリー』『配色デザイン見本帳 配色の基礎と考え方が学べるガイドブック』『デザイン・ルールズ[新版]デザインを始める前に知っておきたいこと(共著)』(いずれもエムディエヌコーポレーション刊)。『文字のきほん』(グラフィック社刊)など。
記事タイトルとURLをコピーしました!
https://www.ricoh.co.jp/magazines/direct-marketing/column/th00003/