
伝わる!デザインのセオリー デザインのトレーニング編
2021年10月04日 00:00
この記事に書いてあること
とかくデザインは「センス」が必要だと思われがちですが、デザインのセオリーを押さえておくことで誰でもデザイン力を向上・磨くことは可能です。このコラムではわかりやすい例を見ながら、基本的なデザインセオリーを解説します。
最終回となる今回は、ここまでに見てきたデザインのセオリーをどのように実践に結び付けていくのか、またデザインの引き出しを増やしてデザインをより楽しくする方法について解説します。
はじめに
デザインの正解とは?
「こうすればうまくいく」「もっとかっこよくなる」など、デザインのハウツーを解説したものは、インターネット上にもたくさんあふれています。確かにデザイン=かっこいい、洗練された、といったイメージは間違っていないでしょう。しかしかっこよければそれでいいのか?というと、それは疑問です。
またデザインしたものが世の中に出れば、いい意見の一方で、厳しい批判もきっと出ることでしょう。誰もが認め、称賛するようなデザインというものはありません。ですから、ひとつひとつの意見に翻弄されて反省したり、笑ったり泣いたりする必要もありません。
では、なにを目指してデザインすれば良いのでしょうか?まずはデザインの意味、なぜそこにデザインが求められているかを考えてみる必要があるでしょう。

同じ人の名刺のデザインでも、さまざまなバリエーションが考えられます。その人がどんな人なのか、どんな印象を演出したいかを知らなければ正解はわかりません
デザインセオリーの実践
デザインとは?
このコラムシリーズでは、これまでにいくつものデザインセオリーを紹介してきました。しかしデザインを考える上でもっとも重要なことは、そのデザインをどの方向に向かって進めていけばいいのかを決めることです。そのためには、そのデザインの条件や目的をよく調べる必要があります。どんなに素敵でかっこいいデザインでも、制作の条件や目的を果たさなければ意味がありません。

例えば筆者の場合、デザインの作業をこのように定義しています。クライアントから要望を聞き出すことはもちろんですが、それだけでなく市場で求められているものも知っておかなければならないと考えています

デザインはただパソコンの中だけで完結するものとは限りません。予算やスタッフ、納期などの各種「条件」もデザインの作業の範疇にあります
制作の目的を明確化する
デザインに唯一の「正解」はありません。では何を目指して制作すればよいのでしょう?
制作物には、それぞれ制作の目的があります。この目的により近づくことが、デザインの目指す方向です。配色もレイアウトも文字組も、すべて同じ方向を目指していないとチグハグさや中途半端な印象が生まれてしまいます。まずは目的をより具体的に、明確にしておくことを目指しましょう。独りよがりにならないためには、この段階で周りの人に意見を求めるのもよい方法です。

制作物の目的を明確にする手段には、さまざまなものがありますが、よく広告で用いられているのがこの「5W+1H」の項目です
人は積極的に見てくれない
デザインの各種セオリーを実践するのに忘れて欲しくないのが、そのデザインを見る人の視点です。どれだけ想いを込めて、時間をかけて制作したとしてもそれは見る人にとっては関係のない話。まず「人は積極的に見てくれない」ということを頭に置いて、それでも見てもらえるようにするにはどうしたらいいか?を考えるようにしましょう。
まず基本となるのが「整える」作業です。情報を整理して読みやすい文字の大きさや、適切な余白を作り出すこと。そしてその上で飽きさせないためのアクセントや、視線を自然に移動できるようなレイアウトの工夫が必要になります。

ラインを想定して要素の配置を整えること、そして近づけるべき要素と間隔を開けるべき要素とを見極めます。情報をなるべくわかりやすく、整った形で見せることは大切です

特に長い文章は読んでもらうのが難しいものです。内容に合わせて文字組みや、小見出し、アクセントとなるイラストや図版などを取り入れるよう考えます

どんな順序で読んでもらいたいのか、見てもらいたいのかを考えてその通りになるようなポイントを作ります

デザインの要素が多くなっても、基本的な考え方は変わりません。文字は読みやすく、配置はなるべく揃えて整えます。目立たせたい場所にはアクセントとなるサイズの変化や色を加えます
さらに美しく、楽しさをプラスして
整える、アクセントをつけるといったセオリーに則って行けば、デザインの目的に近づくことができます。しかしそれだけでは「作業」という感じになり、考える方も見る方も面白味が感じられないかもしれません。デザインの楽しさはやはり、自分なりの考えや「味わい」のようなものを追加するところにあるのではないでしょうか。
そのためには自分が「楽しい」「美しい」「強い」と感じるものは何なのか。そしてそう感じる理由はどこにあるのか?といった部分を突き詰めて考える必要があります。街を歩きながら、インターネットを眺めながら、旅行や食事、ファッションなどを楽しむ中にその「味わい」のためのヒントがたくさんあると思います。

基本のセオリーを踏まえた上で、紅葉の写真を切り抜いた印象的な形をデザインのアクセントとして利用した例です

レイアウトのセオリーから言えば左の状態でもOKですが、文字の角度や色使いなどにより強さを持たせることで、印象がより鮮明になります
デザインの引き出しを増やす
フォントのバリエーション
より多くの表現手法を持っていれば、デザインをさらに目的に近づけることができます。その表現手法のことをよく「デザインの引き出し」などと呼びます。引き出しは多いほど良いのですが、増やすためには日頃からの準備が必要になります。
例えば文字による表現では、より多くのフォントを持つことでデザインに合ったものを選ぶことができます。フォントについての詳細は、第6回のフォントを使いこなす編を参照してください。

同じデザインでも、フォントが変わることでこれだけの味わいの違いが表現できます。フォントは良質なものを、数多く備えている方がデザインのバリエーションが広がります

文字表現を決めるもう一つの引き出しは、文字組みです。書籍のカバーや帯、POP、雑誌の見出しやWebバナーなどを見ることで引き出しを増やすことが可能でしょう
レイアウトのバリエーション
より印象的なレイアウトや、画像の扱い方、テキストとの関連性などの引き出しを増やすには、雑誌やポスター、Webサイトのトップページなどをよく見るようにするとよいでしょう。レイアウトのバリエーションは無限とも言えるほどたくさんあります。参考になりそうな作品は、写真に撮っておいたり購入して手元に増やしておくと良いでしょう。

レイアウトのバリエーションは無限です。参考になる作品もたくさんありますので、ぜひ「デザイナーの目」の視点で探してみてください
配色のバリエーション
配色については以前のコラムで解説していますので、詳しくは第5回の心を伝える配色編を参照してください。配色のバリエーションも普段からさまざまなデザインを見て引き出しを増やすようにしたいところです。いいなと思う配色はぜひ写真や印刷物で残しておくようにしましょう。
配色の場合には、印刷物をターゲットにする場合と、オンスクリーンがターゲットになる場合とで少し考え方が変わります。印刷にはインキの色、オンスクリーンでは光の色が使われるからです。なるべく自分が作るものと近い参考作品を探すようにしてください。

印刷物を切り抜いてカラーチップを作っておくことで、色のイメージを具体的に組み合わせてみることができます

配色の引き出しを増やす際に活用できるのが、『Adobe Color』やインターネット画像検索などのサービスです。特に『Adobe Color』では、キーカラーから配色を組み立てたり、その配色を保存することもできます
画像のバリエーション
デザインに彩りを加えたり、イメージを具体的なものにしてくれるのが画像です。制作物に合わせて撮影したり、画像を提供してもらえる場合は良いのですが、そうでない場合はストックフォトサービスを利用することになります。
これらのサービスを利用する場合に気をつけたいのが、使用許諾の内容です。インターネット上の画像を無許可で使用することは論外ですが、フリー画像と呼ばれるものの中にも商用利用は許可されていないこともあります。質の高い画像を安心して使用するには、ある程度の対価が必要になることは覚えておきたいところです。

筆者がよく利用しているのが『Adobe Stock』です。ストックフォトサービスはこの他にも多数ありますので、画像が探しやすく品質の良いものを調べてみると良いでしょう。右の『Behance』は、世界中のクリエイターの作品集のようなものです。直接クリエイターと交渉して使用許諾を購入したり、新たにイラストを発注することもできるようになっています
イメージや表現の言語化
デザインの引き出しを増やすにあたって、ぜひ付け加えて欲しいのが「言語化」の作業です。その表現は言葉にするとどう表されるのか、TwitterやInstagramのタグをつけるような感覚で、参考作品や作った配色、購入したフォントを言語化してみてください。
言語化することによって、よりそのイメージを具体的に捉えることができるだけでなく、デザインを人に説明したり、他のデザイナーとの協業作業がスムーズになります。

イメージを言語化することで、より具体的にそのイメージを表すものを理解することができるようになります。デザインを解説する書籍などには言語化の見本になるものも多いので、そんな観点でも見てみてください
デザインのトレーニング方法
どの立場でデザインに関わる?
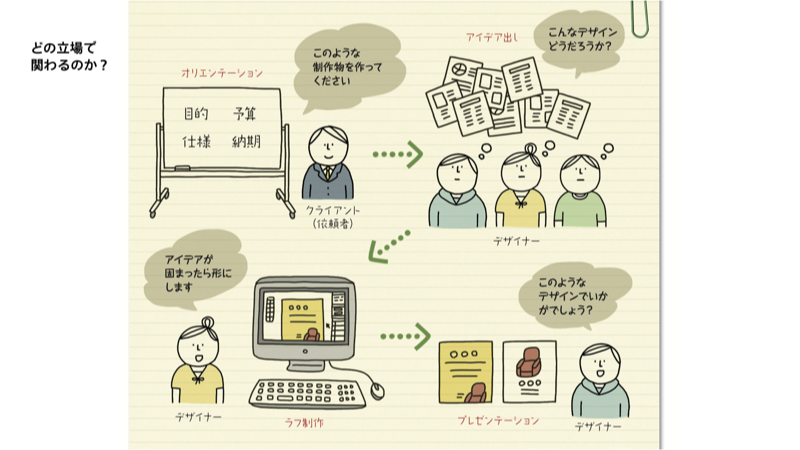
一般的な商業デザイナーは、クライアントからの依頼でデザインの仕事をしています。しかし内製化が進んでいる現在、企業の広報や宣伝担当、Web担当などの部署でもデザインに関わることは多くなってきています。対外的なものだけでなく、ビジネス文書や資料、プレゼンテーション用により見栄えの良いデザインができないかと思うビジネスマンも少なくありません。また印刷会社や制作会社・代理店などにデザインを依頼する立場であっても、デザインをある程度はわかっていたいと考えることでしょう。どんな立場でデザインを捉えるかによって、覚えておきたいスキルや増やしておきたい引き出しは変わってきます。

従来の一般的なデザインの仕事の流れです。しかし現在ではこの流れをすべてひとりでやることも、また直接デザイナーと話をすることが難しい環境もあるでしょう
より具体的に示すこと
デザインを発注する立場の方に大切なことが、より具体的に方向性を示すことです。ここでの「具体的」というのは、フォントや色を指定することではありません。その制作物にとって何が大切で、それをどのように表現してほしいかを、なるべく正確に伝わるようにすることです。
デザインのイメージは、言葉だけではなかなか伝わりません。その制作物に必要な情報についても、発注側にしかわからないことも多いものです。可能であればイメージに沿って絵を描き、言葉とともに伝えるようにしたいところですが、これは少しハードルが高いかもしれません。いくつかの方法を示しますので、どの程度ならできそうか、やりやすいかを考えてトライしてみてください。

アイディアを描きとめておくのが「サムネール」です。絵の上手い下手は関係ありませんので、思いつくままにアイディアを示してみましょう

パソコンの作業が得意なら「こんな要素が入ります」ということがわかるような「ラフ」を作ってみるのも良いでしょう

「ラフ」は手描きでも、写真の切り貼りでも構いません。また決まった文言以外は仮の文字「ダミー」を入れて製作します

デザインの仕上がりを確認するのが「カンプ」と呼ばれるものです。これはデザイナー側が最終的な仕上がりのイメージを確認するために製作します

ラフほど細かく要素を入れなくても、イメージを伝えるために「イメージボード」を作成する方法もあります。デザインの方向性がわかるような色や写真、言葉やイメージマップなどを自分にできる方法で作れば良いのです
世の中の制作物から学ぶ
これまで何気なく見ていた本や雑誌、TVや動画共有サイト、ショッピングサイトなど、あらゆるところにデザインのヒントが潜んでいます。これらを「デザイン」の観点で見てみるようにしましょう。それが、筆者が「デザイナーの目」と呼んでいる見方です。
何かデザイン上で悩みが発生した場合に、最も効果的な方法は既存の制作物に学ぶことです。例えばビジネス関連の書類を作るときには、他社のWebサイトからダウンロードできるリリース文書や報告書が参考になるでしょう。会社案内を作る場合にはビジネス誌が、モノクロの制作物を作る場合にはモノクロの雑誌を見るのが良い方法です。さらに実際に作ってみたものを、それらの既存の制作物と並べて見てみるようにしましょう。どこが違うのか、読みやすさや華やかさ、統一感などの視点から見比べてみると良いと思います。
もう一歩進めてみたい方は、ぜひ既存の制作物を「マネ」してみてください。サイズを測って似た画像を探し、まったく同じ見た目になるようにパソコン上で作ってみると、既存の制作物にあるノウハウに気づくことができると思います。
ツールを使いこなす
もうひとつ覚えておきたいことは、デザインに向いたアプリケーションやコンピュータを使用することです。WordやExcel、PowerPointはデザインツールではありません。一枚もののデザインにはAdobe Illustrator、ページものはAdobe InDesign、Web製作にはAdobe DX、そして画像加工をしたい場合にはAdobe Photoshopというのが今のデザインツールのデファクトスタンダードです。どんなに腕の良いデザイナーでも、これらのツールなしでデザインを完成させることはできません。
また、フォントは信頼できるフォントメーカーのもの、画像はプロのカメラマンが撮影したものを使うようにしたいものです。使用するコンピュータやプリンターなど、上を見ればキリがありませんが、いいものを使うことはデザインの質の向上につながります。デザインのノウハウも大切ですが、同じように環境整備にも力を入れるようにしましょう。
まとめ
デザインを楽しんで
今回で『伝わる!デザインのセオリー』シリーズのコラムは終了です。いかがでしたでしょうか。このシリーズを通じて、なにか少しでもお役に立てることがあれば幸いです。
筆者がデザイナーを目指してアシスタントから仕事を始めた頃には、先輩デザイナーたちやアートディレクターと呼ばれていた上司、クライアントや外注スタッフ、印刷会社の人たちもみなベテラン揃いで、いろんなことを手取り足取り教えてくれました。またその頃は、小さなデザインを作るにも、頭を付き合わせて相談を繰り返し、今よりも時間をかけて製作をしていたものです。現在はその頃よりも便利に、スピーディに仕事ができるようになりました。しかしデザインの技術や考え方を教えてくれる先輩や先生のような存在の人たちは少なくなってしまったように感じられます。
デザインの楽しさも難しさも、相手が「人」であることだと思っています。ぜひみなさんの周りの人たちを巻き込むように情報を求め、発信し、意見を交わしながらデザインを作り上げ、一緒に成果を見守ってみてください。その人の集まりの中にもデザインの楽しさがあると思います。

多くの異なる意見を持つ人たちとコミュニケーションしながら、デザインの世界を広げていきましょう

株式会社TART DESIGN OFFICE代表
デザイナー,ライター
昭和女子大学環境デザイン学科非常勤講師
経団連事業本部セミナー講師
伊達千代(だて・ちよ)氏
メーカーのデザイン部、広告制作会社で広告・SP分野を中心にグラフィックデザインに携わる。2002年株式会社TART DESIGN OFFICE設立、デザインに加えて編集・執筆・大学や企業でのデザイン講習など活動の幅を広げる。2017年に任意団体「フォントかるた制作チーム」設立。近著は『デザインのルール、レイアウトのセオリー』『配色デザイン見本帳 配色の基礎と考え方が学べるガイドブック』『デザイン・ルールズ[新版]デザインを始める前に知っておきたいこと(共著)』(いずれもエムディエヌコーポレーション刊)。『文字のきほん』(グラフィック社刊)など。
記事タイトルとURLをコピーしました!
https://www.ricoh.co.jp/magazines/direct-marketing/column/th00007/